前回は、Googleデータポータルを使用してプロジェクトのデータベースに直接アクセスしてレポート(グラフ)を作成しました。今回は、作成したレポートを表示のためにLaravelのプロジェクトのダッシュボードに埋め込みます。
レポートの共有
まず、レポートを共有します。共有の仕方は、Googleドライブなどでのファイルの共有と同じやり方です。
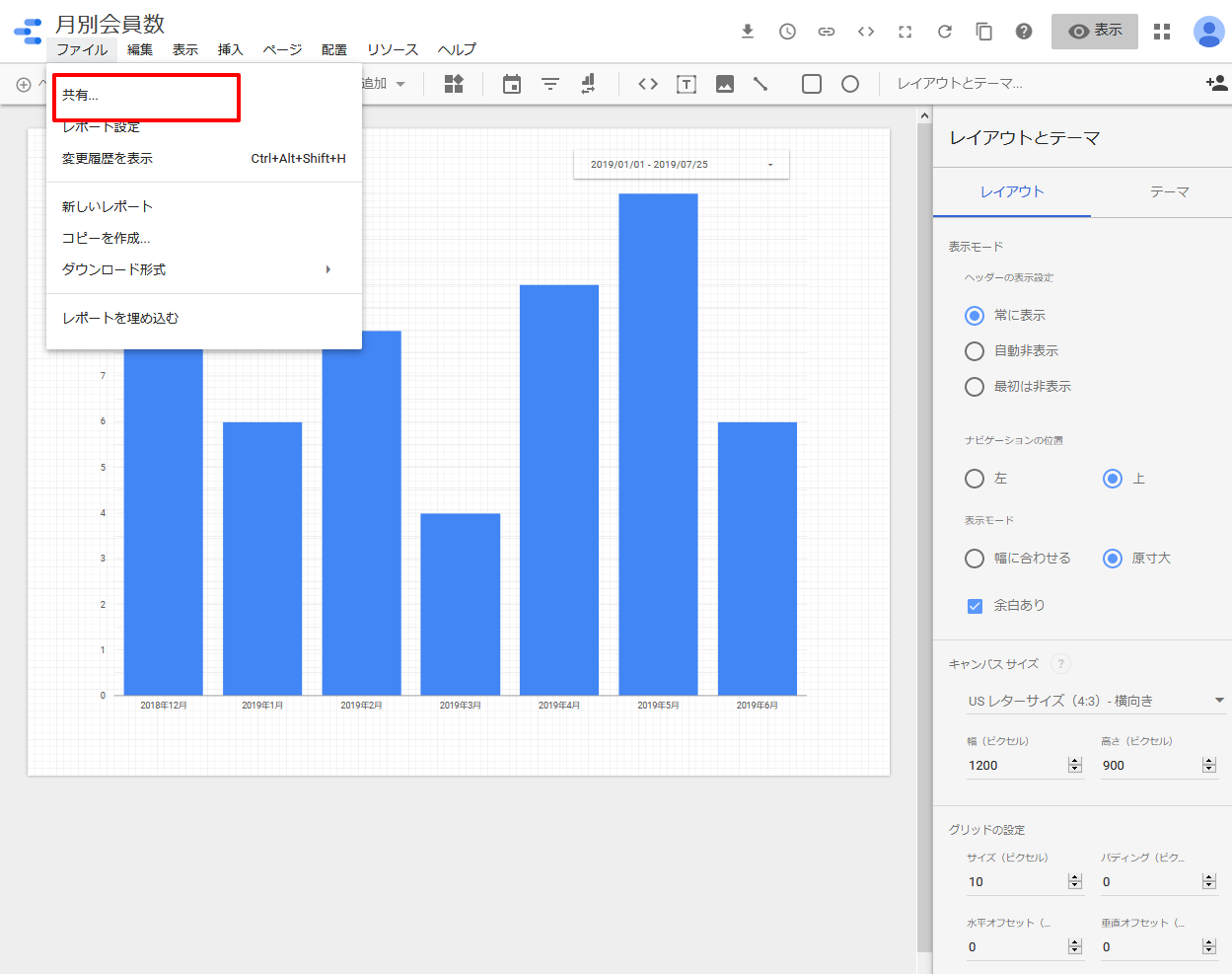
ファイルのメニューから共有を選択します。

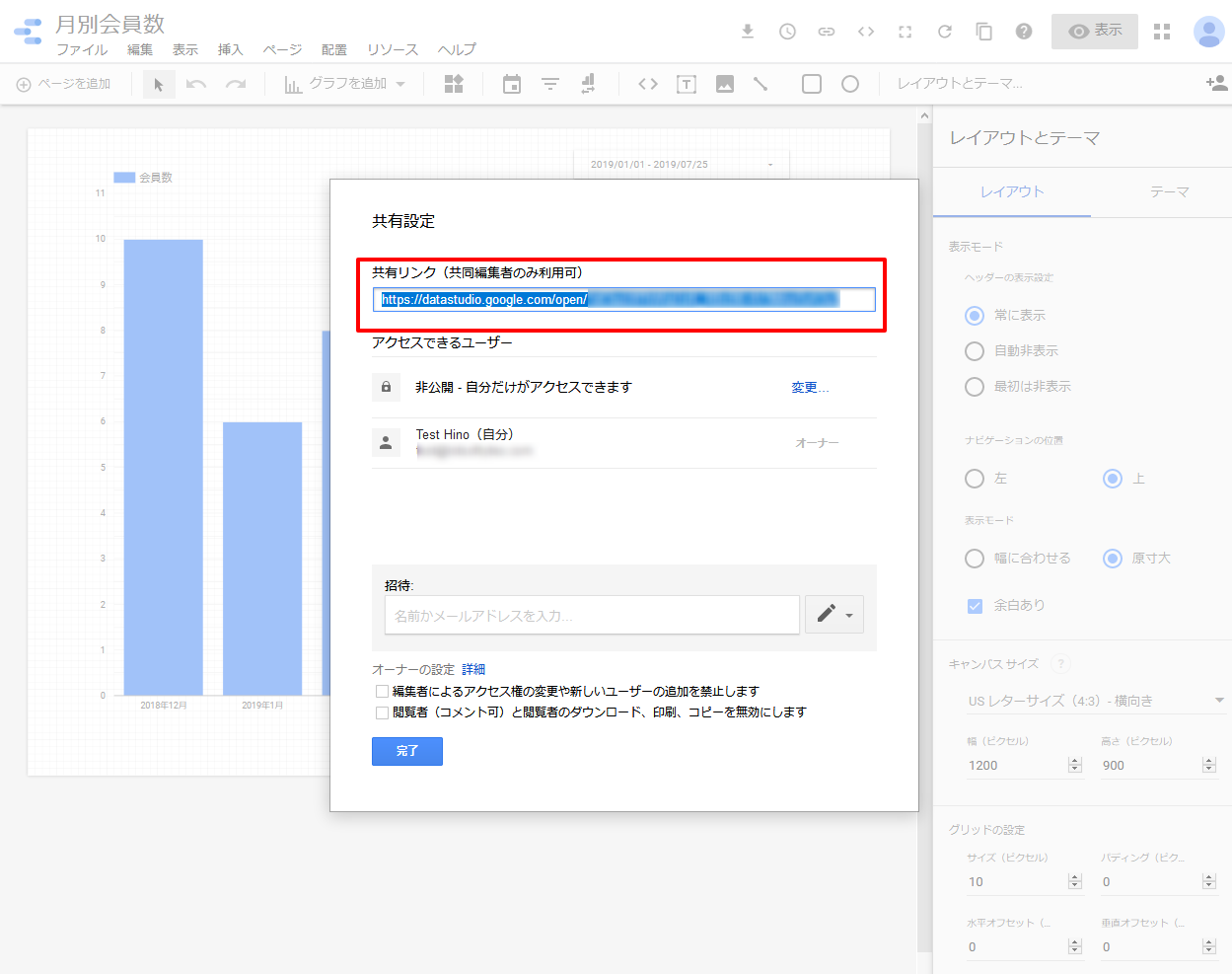
ポップアップの画面がでます。以下はその詳細画面ですが、そこで共有したいユーザーを指定します。このユーザーは必ずGoogleアカウントのユーザーである必要があります。

上に表示されている共有リンクをブラウザにコピペしてレポートを閲覧することも可能です。
レポートの埋め込み
レポートを、例えば管理画面のダッシュボードに埋め込むには、まず、埋め込みを有効にする必要あります。
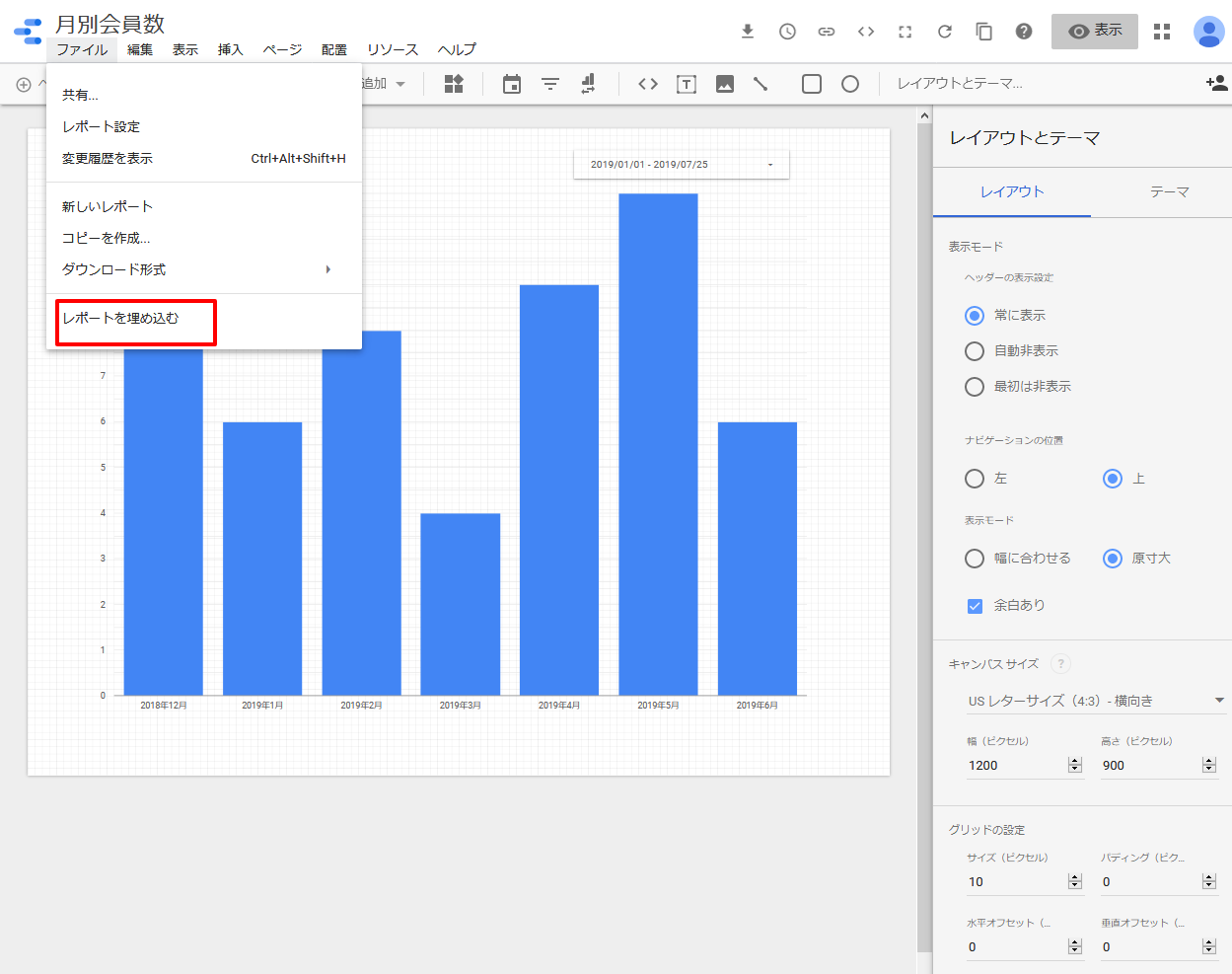
ファイルのメニューから今度は、レポートを埋め込むを選択します。

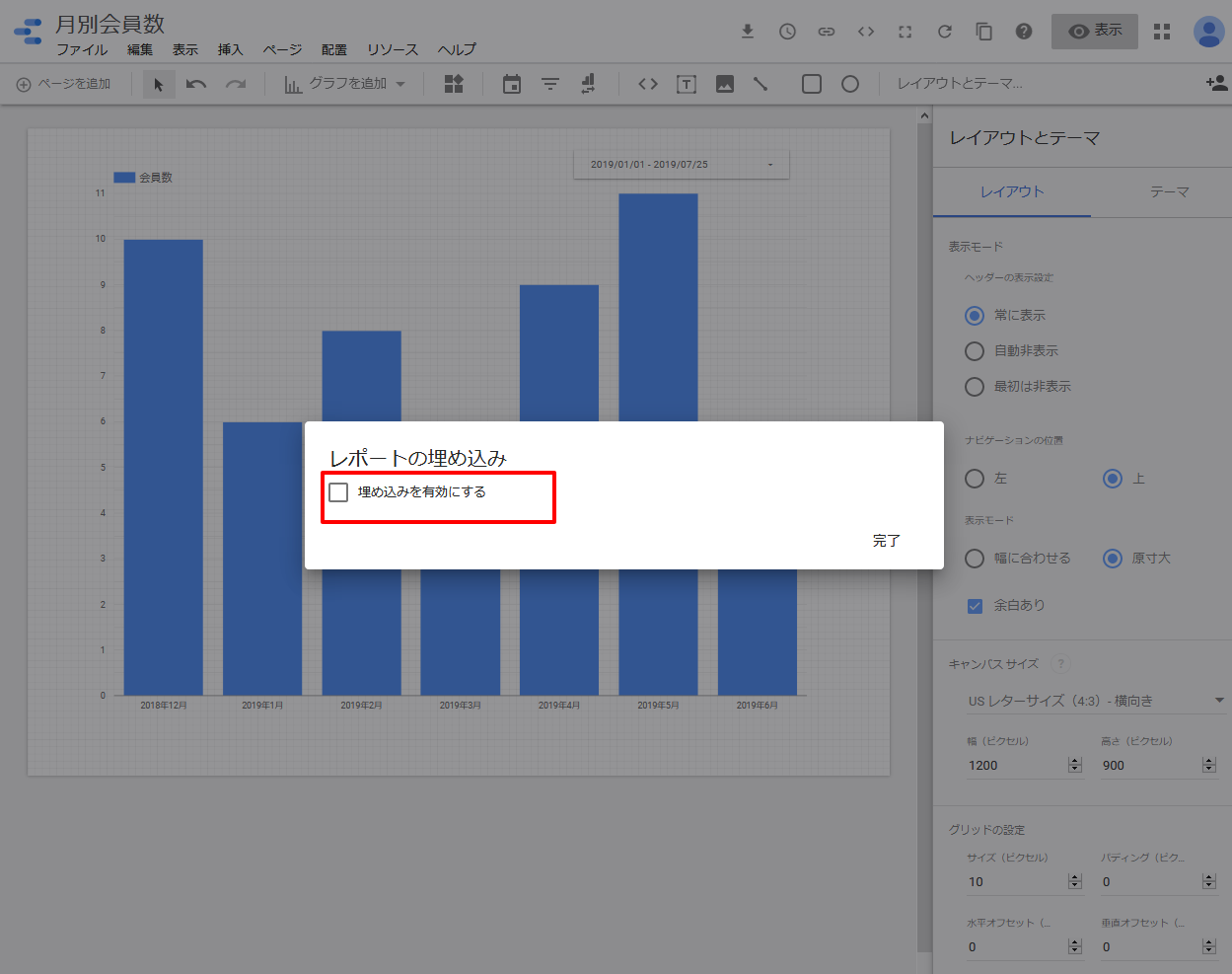
以下のダイアログで、埋め込みを有効にするをチェックします。

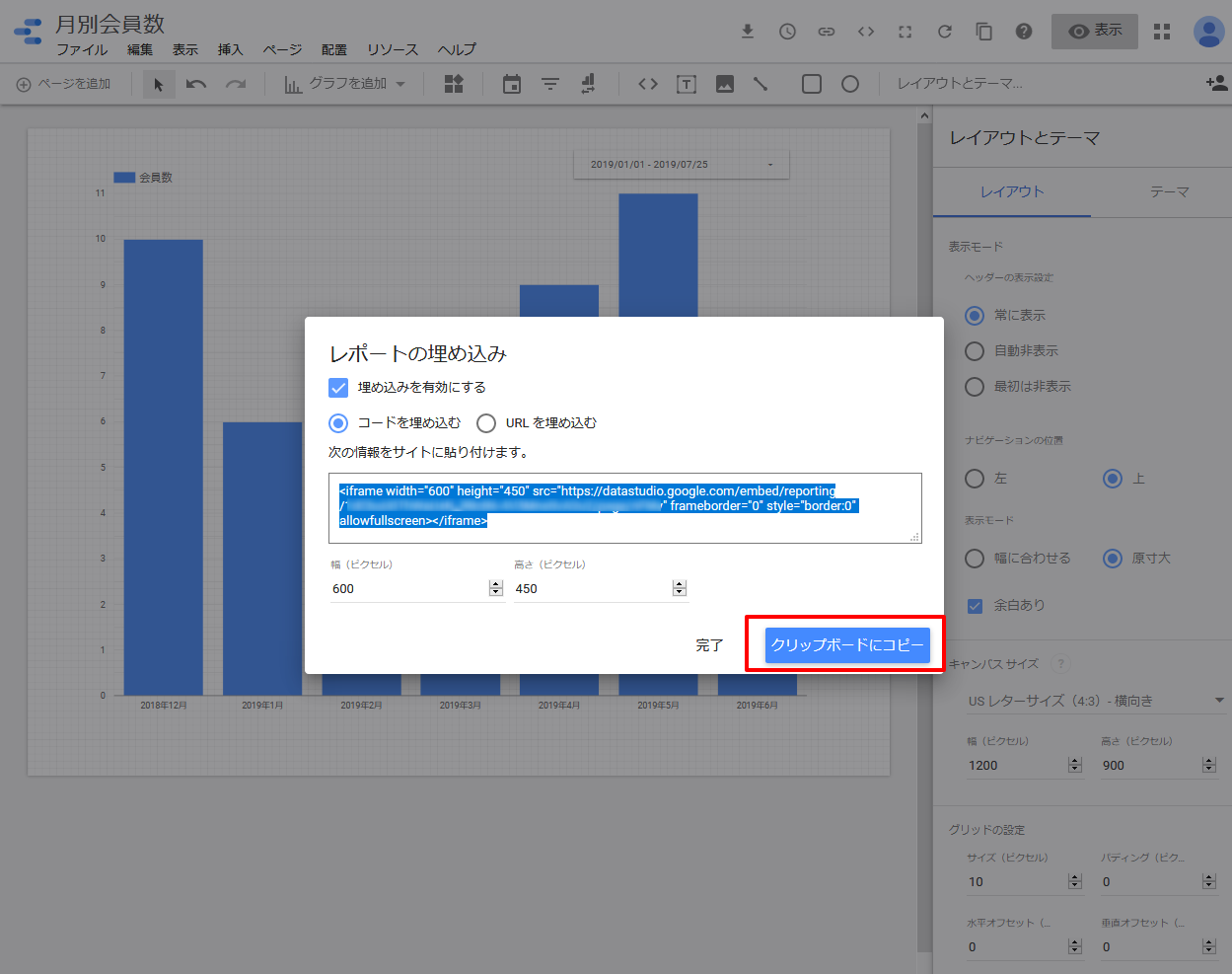
次に表示されるダイアログで、クリップボードにコピーします。

次は、ダッシュボードのブレードに以下のようにペーストします。17行目のiframeの部分です。
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Dashboard</div>
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
<iframe width="600" height="450" src="https://datastudio.google.com/embed/reporting/xxx/page/xxx" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
@endsection
上のiframe内のリンクのURLは、共有時の共有リンクのURLとまったく同じです。
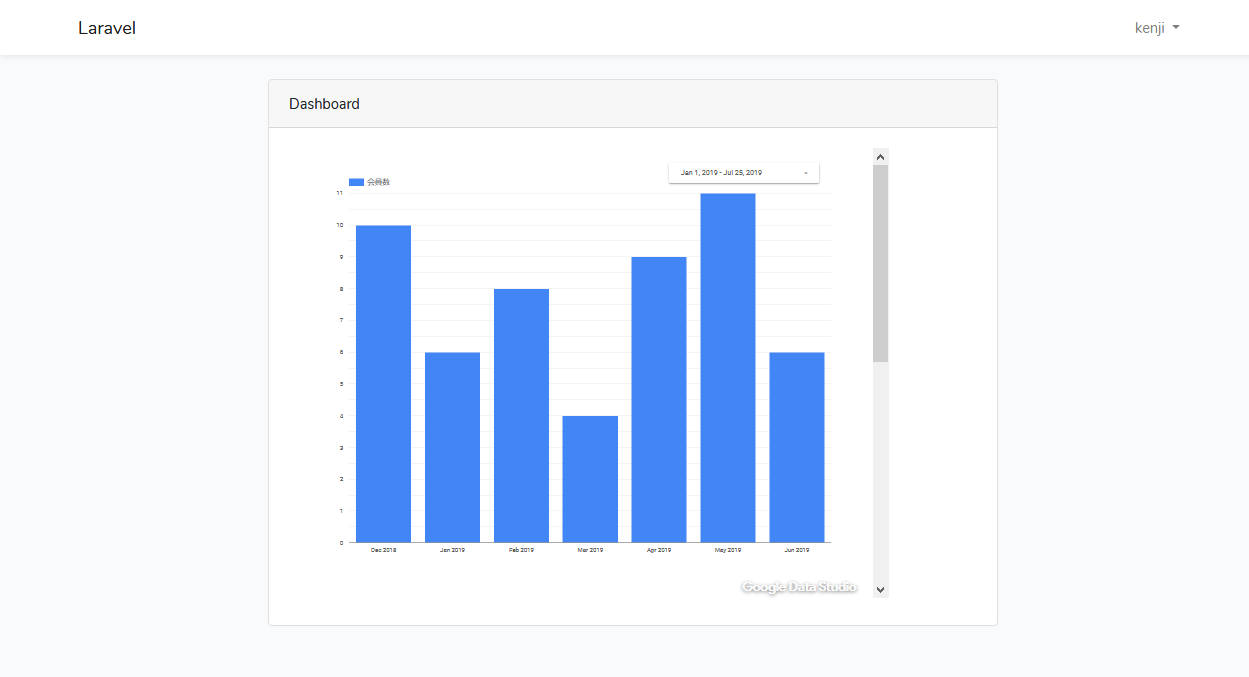
これで完了です。ダッシュボードに以下のように表示されます。

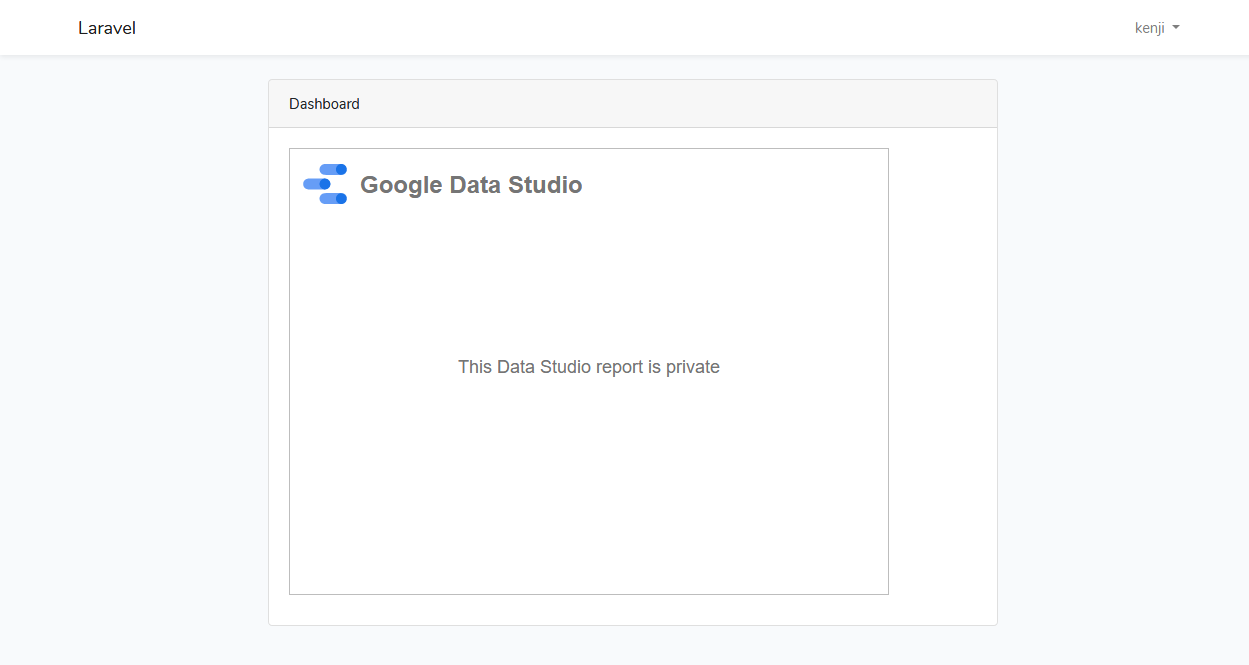
最後に重要なことですが、このレポートの閲覧権限は、Laravelのプロジェクトの管理画面の認証とは関係なく、ブラウズしているユーザーが、すでにレポートを共有したGoogleのユーザーでありGoogleのアカウントでログインしているかどうかに関わります。Googleのログインをしていないと、以下のようにたとえLaravelのプロジェクトで認証されていても、閲覧はできません。

さて、MySQLのデータベースコネクタを使用してのレポート作成は便利な一方、管理上、セキュリティ上不都合な点がたくさんあります。次回はそれを解決するために、Googleデータポータルにおいてカスタムコネクタを作成の仕方を説明します。
