HTMLメールをマークダウンで簡単に作成して送信できることができたので、今度はフォントや色などのカスタマイズを試みます。
前回のマークダウンメールでに使われているコンポーネントやCSSの定義は、Laravelのパッケージの奥深くに隠れています。カスタマイズのためにはそれを日の目に出してあげる必要があります。まず以下をコマンドラインで実行します。
$ php artisan vendor:publish --tag=laravel-mail
resources/views/vendor/mailのディレクトリに以下のようにファイル作成されます。
resources
└── views
├── emails
│ ├── hello.blade.php
│ └── hello-markdown.blade.php
├── vendor
│ └── mail
│ ├── html
│ │ ├── button.blade.php
│ │ ├── footer.blade.php
│ │ ├── header.blade.php
│ │ ├── layout.blade.php
│ │ ├── message.blade.php
│ │ ├── panel.blade.php
│ │ ├── subcopy.blade.php
│ │ ├── table.blade.php
│ │ └── themes
│ │ └── default.css
│ └── text
│ ├── button.blade.php
│ ├── footer.blade.php
│ ├── header.blade.php
│ ├── layout.blade.php
│ ├── message.blade.php
│ ├── panel.blade.php
│ ├── subcopy.blade.php
│ └── table.blade.php
└── welcome.blade.php
resources/views/vendor/mailのhtmlのディレクトリには、HTML用メールのコンポーネント、textにはテキストメール用のコンポーネントの定義のファイルが作成されます。
これらのファイルがいったん作成されると、Laravelのパッケージの定義でなくこれらのファイルの定義がマークダウンのメール送信に使用されます。
今回は、ブレードのコンポーネントの理解などにば深入りはしたくないので、HTMLのカスタマイズにはCSSの定義だけを変更してみます。
デフォルトのCSSは、上に見られるのように、html/themes/default.cssにあります。以下にその内容の一部を掲載します。
/* Base */
body,
body *:not(html):not(style):not(br):not(tr):not(code) {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif,
'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol';
position: relative;
}
body {
-webkit-text-size-adjust: none;
background-color: #ffffff;
color: #718096;
height: 100%;
line-height: 1.4;
margin: 0;
padding: 0;
width: 100% !important;
}
p,
ul,
ol,
blockquote {
line-height: 1.4;
text-align: left;
}
a {
color: #3869d4;
}
a img {
border: none;
}
/* Typography */
h1 {
color: #3d4852;
font-size: 18px;
font-weight: bold;
margin-top: 0;
text-align: left;
}
...
font-familyの定義を見てわかる通りに、フォントなどは日本語のフォントを意識はしていません。
まず、そこを変えてみます。このデフォルトのCSSファイルを直接編集してもよいですが、将来を考慮してこのファイルのコピー、larajapan.cssを作成して編集します。
bodyのfont-familyのフォントとh1の色を変更します。
/* Base */
body,
body *:not(html):not(style):not(br):not(tr):not(code) {
box-sizing: border-box;
font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; /*日本語のフォントを指定 */
position: relative;
}
...
h1 {
color: blue; /* 青に変更 */
font-size: 18px;
font-weight: bold;
margin-top: 0;
text-align: left;
}
...
さて、このCSSの変更を反映してメールを送信するには、いくつか方法あります。
最初の方法は、config/mail.phpにおいて以下のように定義、
return [
...
/*
|--------------------------------------------------------------------------
| Markdown Mail Settings
|--------------------------------------------------------------------------
|
| If you are using Markdown based email rendering, you may configure your
| theme and component paths here, allowing you to customize the design
| of the emails. Or, you may simply stick with the Laravel defaults!
|
*/
'markdown' => [
'theme' => 'larajapan', // defaultからlarajapanに変更
'paths' => [
resource_path('views/vendor/mail'),
],
],
];
次の方法は、Mailableのクラスで定義。
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class HelloMarkdown extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct()
{
$this->theme = 'larajapan'; //ここで指定
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->subject('こんにちは!マークダウン')
->markdown('emails.hello-markdown');
}
}
最後は、HelloMarkdownのインスタンスで変更します。以下はtinkerでの例。
Psy Shell v0.10.6 (PHP 7.2.24 — cli) by Justin Hileman
>>> $mailable = new App\Mail\HelloMarkdown;
=> App\Mail\HelloMarkdown {#3283
+locale: null,
+from: [],
+to: [],
+cc: [],
+bcc: [],
+replyTo: [],
+subject: null,
+view: null,
+textView: null,
+viewData: [],
+attachments: [],
+rawAttachments: [],
+diskAttachments: [],
+callbacks: [],
+theme: null,
+mailer: null,
+connection: null,
+queue: null,
+chainConnection: null,
+chainQueue: null,
+delay: null,
+middleware: [],
+chained: [],
}
>>> $mailable->theme = 'larajapan';
=> "larajapan"
>>> Mail::to('test@example.com')->send($mailable);
=> null
さて、送信した結果をMailtrapで見てみます。

h1の部分は変更した通りに、青色になっていますが、フォントはそうたいした変化ないですね。HTMLソースを見てみましょう。

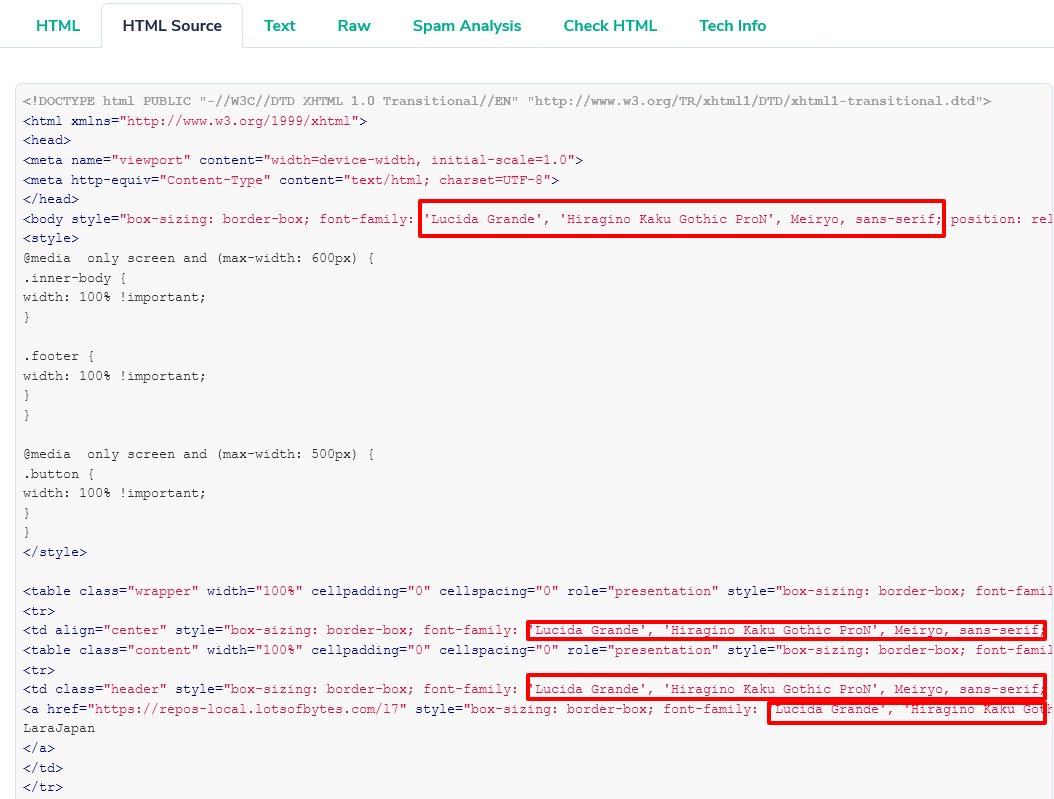
変更した定義のフォント(赤箱)になっていますね。MailtrapのCSSが上書きしているのかな?
このソースを見て気づいたと思いますが、HTMLメールでは、画面のHTMLと違って、
<link rel="stylesheet" href="larajapan.css">
のような指定がソースにはなく、すべて定義に置き換えられています。
メルマガ購読の申し込みはこちらから。